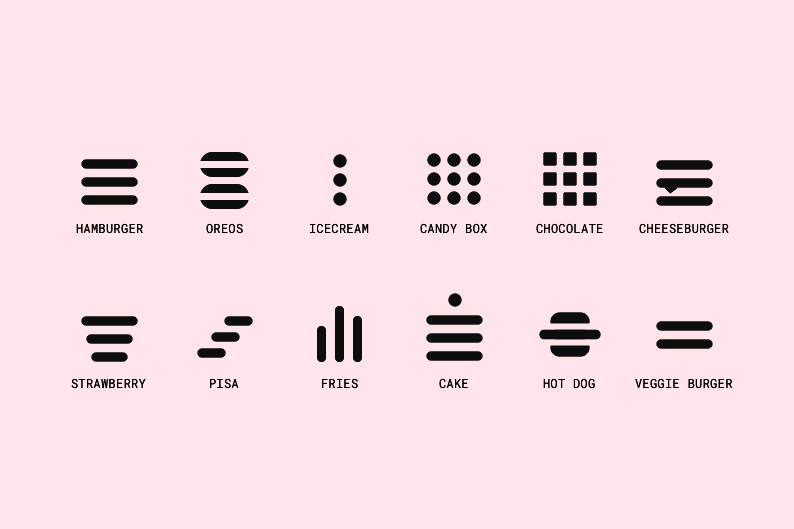
Sinds 2014 zetten webdesigners enthousiast de hippe hamburgerknop in voor hun responsive designs, omdat dat toen hot was. Niemand was echt bezig met de vraag of deze knop een maximale user experience gaf. Vanwege de nieuwe trend ‘mobile first design’ kwam het hamburgermenu ook in het desktopdesign te staan.
Maar waar ligt de grens nu tussen gebruiksvriendelijkheid en een mooi maar onpraktisch out-of-the-box design, zeker omdat eerder ‘less is more’ heilig was en het design niet strak genoeg kon. Al vier jaar werk ik bij Goeiezaak.com als visual designer en is het hamburgermenu niet meer weg te denken uit de designs. Daarom ga ik als visual designer in dit artikel op zoek naar het antwoord op de vraag hoe gebruiksvriendelijk een hamburgermenu echt is.
Is een hamburgermenu de juiste keuze?
Het hoofdmenu en de daarbij horende navigatie is een van de meest ontworpen onderdelen van een website. Tenzij je je website beschouwt als een online escaperoom, is een website zonder navigatie toch een tikkeltje te uitdagend voor potentiële klanten. De introductie van het veelbelovende en welbekende hamburgermenu gaf extra mogelijkheden op het gebied van navigatie. Die drie streepjes zijn tegenwoordig niet meer weg te denken uit het straatbeeld van het world wide web. Ook al lijkt het een kleine toevoeging, het kiezen van een icoontje in plaats van een uitgeschreven navigatiemenu kan grote gevolgen hebben.
Mobiel
Op mobiel geldt de regel van vier. Bij meer dan vier linkjes is het gebruik van een hamburgermenu zeker noodzakelijk. Simpelweg omdat er niet genoeg ruimte is op mobiele schermen. Bij minder dan 4 links kun je een oplossing als een tabnavigatie gebruiken. Deze zie je veel terug bij mobiele applicaties.
Desktop
Of een hamburgermenu op desktop de juiste keuze is, ligt aan het doel van je website. Wil je de focus meer leggen op andere elementen in de header die belangrijker zijn zoals buttons dan is het gebruik van een hamburgermenu voor de minder belangrijke pagina’s een goede keuze. Ook creëer je hierdoor meer ruimte in de header en meer focus op de contentbeleving. Daarnaast is het hamburgermenu inmiddels een begrip en vertrouwen gebruikers op deze functie. Daartegenover staat dat bij het gebruik van alleen een hamburgermenu als navigatie het klikpercentage aanzienlijk lager is dan bij andere linkjes. Het vereist 1 klik extra. Het is geen consistent design waardoor bezoekers niet getraind zijn om te weten waar ze wat kunnen vinden. Ook valt het hamburgermenu vaak weg in het design. Een klein pictogram is moeilijker op te merken op een groot scherm. Het verbergt ook de meest belangrijke informatie.
Conclusie
Het is dus functie over design of design over functie. Wat is het belangrijkste doel van je website? Vanuit daar is het belangrijk om de keuze te maken om een hamburgermenu te gebruiken in plaats van een uitgeschreven menu. In de rest van het artikel zal ik bovenstaande punten nog eens extra benoemen met meer uitleg.